First, a quick description of the Sketcher, since I haven't written about it. We created the eVSM Sketch module to help people translate a map from pencil/paper to an eVSM map as quickly and painlessly as possible. The idea is, you "sketch" a VSM using simple VSM shapes, either directly on a picture of the wall map, or while looking at a wall map. Then, you right-click one of the VSM shapes and add data to the map, and we add in all the data blocks for your selected stencil.
Example Sketcher map
So one thing we've run into during training on the Sketcher, is it takes a bit of effort to import these pictures and scale them and position them and make sure the image doesn't get in the way of drawing. It's a pain, because most casual eVSM users don't know how to do all this within Visio.
So, I created a tool to help alleviate this pain. You select your image file, then you get a preview of the image.
Sketcher Image Import dialog
From there, you pick two points on the image, to help establish scale. So for a post it map I would click on the top left corner of a post-it, then the top right corner, and type '1.5' into the scale text box. This tells the tool that however many pixels makes up the width of a post-it in this picture should equate to 1.5" on the VSM page. A post-it is actually 3"x3", but in eVMS our shapes are usually 1.5" wide.
Then, you just click the 'Load to Map' button, and we import the image to Visio, and put it on a locked, semi-transparent layer on your page.
Completed Sketch
After that, you can start dropping out our Sketcher shapes on top of the picture, copy text over, and maybe even add your data blocks.
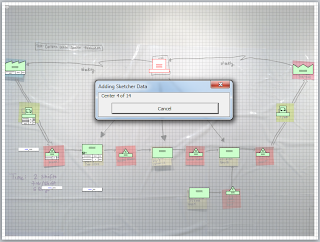
Auto-adding data
So copying data from the image can be pretty tricky, usually because it's hard to read handwriting when the pictures are usually taken from somewhat far away. Also the transparency doesn't help, but turning off the Visio grid can help. But we usually will just go post-it by post-it, and enter data.
After your sketch is complete, you can complete the transformation to a regular map, by using the Sketcher Align tool, which is also currently only in the Beta toolbar. This tool tries to recognize the spatial relationships between all the Sketcher shapes on the page, and lay the map out for you as you would if you had just used our quick stencils.
Aligned map
The Sketcher Align tool used to be in the main toolbar, but during our training sessions users really really hated it, but I think we've improved it since then. Once we got Undo to work with it, I think it became a little more popular, since it's not always great at aligning things. One thing to note here is, I actually copied the Sketch onto a new page, without the post-it picture as a background.





No comments:
Post a Comment